2014��11��17�� 08:32������
���л�˵ �ղر���
�����ڽ���Ĺȸ�I/O�����ߴ���ϣ��ȸ���Ʋ��Ÿ��ܲ�������˹����������������صĿ�������չʾ����ȫ�µ��������Material Design����������Android 5.0 ���״����ࡣ���ȴ���Lollipop���豸�ֱ���Nexus 6�����ֻ���Nexus 9ƽ����ԣ��������豸���ϸ����³����࣬����Ԥʾ��Materialʱ����ʽ�ĵ�����

������Material��������Ϊ�����ϡ��������������ʵ���ɳɷ֣���������ֻ�ϵͳ����У�����ʻ����˺��������뵽�ֻ�ϵͳ�Ľ������� �ƣ���������ͱ�ƽ������˴ιȸ��Material design������һ��ϵͳ������Ʒ��Material design��ʵ�ǵ���һ��������ԣ���������ϵͳ����������UI�ȣ�������ڹȸ���˵��Material design�����ŷdz�ΰ���ʹ�����Ǿ��Ǵ���һ����������豸��ͳһ��������ԣ������ֻ�������ˡ��ɴ����豸�Ƚ�������Ҹ�����С��ĽŲ��������� ��ιȸ�ȫ���������Material design��
����
ϵͳ������
������������������˼���ǡ���Material design�˴εĽ�����������⼸���������������ٺ��ʲ����ˡ�Material designΪ���ṩ���µ��Ӿ����ԣ��ڻ���Ԫ�صĴ����ϣ�����˴�ͳ��ӡˢ��ơ������ʽ������ϵͳ���ռ䡢��������ɫ��ͼ��ʹ�á�����Щ��ƻ����� �¹��Ӷ��ܹ��������Ӿ��㼶���Ӿ������Լ��Ӿ��۽�������ѡ��ɫ�ʡ�ͼ��ѡ��Ϻ����������塢���ף�������������������û����棬ʹ���µ�ϵͳ ��������˵�Ư����

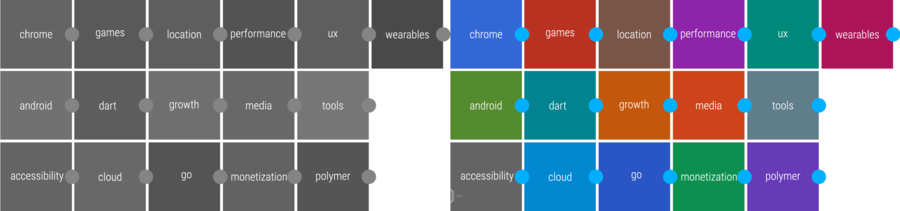
��������ɫ�ʵ�ѡ����Material design��ԭ���ǡ���ͼ�λ��������塱����Material Design�У�UI��ɫ�ᳫһ����ɫ��һ�ֻ���ɫ��������ϴֵ�ɫ�ʲ�����ɫ��500ɫ���������С�IJ�������״̬��������һ���ɫ������������ ɫ�ʴ���ʹ��Ӧ�ÿ������dz��Ĵ�����ɫ�ʸУ������ݡ�



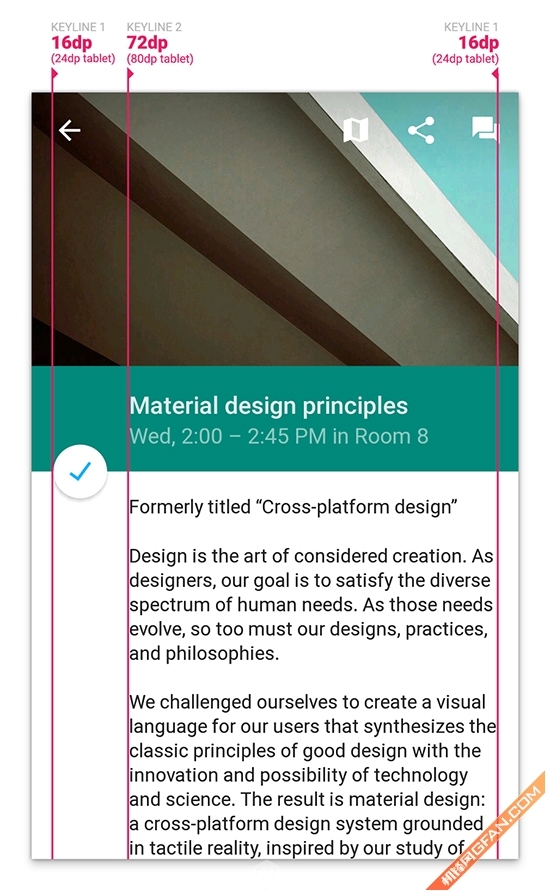
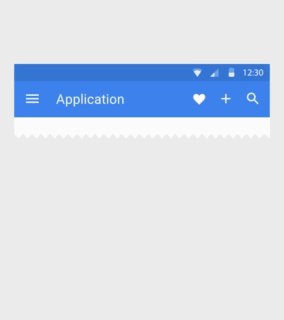
����Material design���ڽ�����Ű�dz������ӡ�������֪���õ��Ű���ý��濴�����dz�����ˬ���������������µĸо�����Ҫ���Ű����ã������ߡ������DZز����ٵ� һ���������ȸ�ٷ��ĵ���Material Design�Ű�߾ࡷ�о����ᵽ���ߵİڷ�λ�ã�����ͼ�����ǿ��Կ�����Material Design����һ���߷��ھ���߽�16dp�ĵط������ı������ĵڶ����߱��ڷŵ�������߽�72dp�ĵط������ֶ�������ý��濴������ˬ������ӡˢ ��Ƶ��Ķ�����С����û����Կ����Ķ���Ϣ���ȽϷ��ϸ�ʽ��ԭ��

����������˵��Material designΪ������һ�θĸϵͳ�Ľ�����Ͳ��ֶ����˺ܴ�ĸı䣬��ϵͳ�����ķ��Ҳ������¶���Ρ����ڲ���������˵��ԭ��ϵͳ�ѿ��ˡ�
����
�������õĽ������
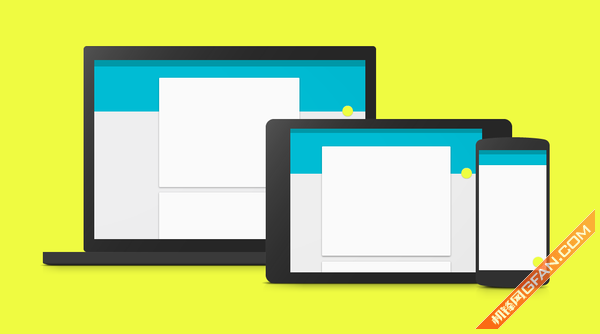
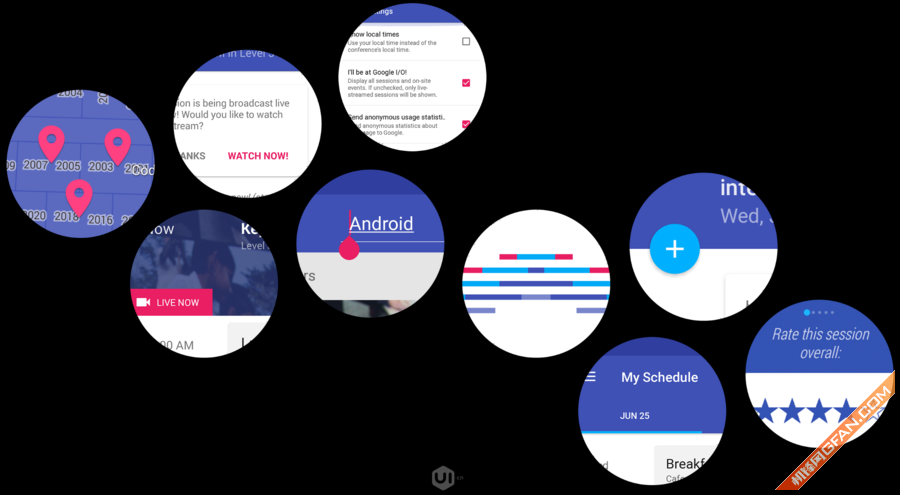
����Material design�Ľ�������ϲ��õ�����Ӧʽ�����������Ľ�������ܰ�һ��Ӧ�ôӼ�չ���û����������Ϣ�������������û�������ǿ�ҡ������廯�����Ĺ��ߡ�����������ѡ���Ķ�̬ͼ��������Material design���صĽ�����ơ�


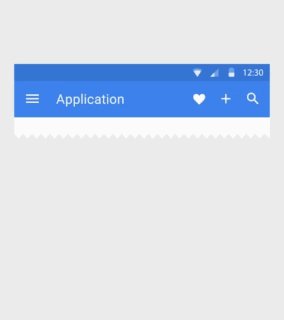
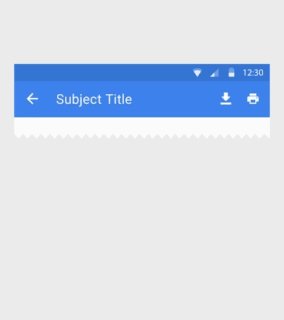
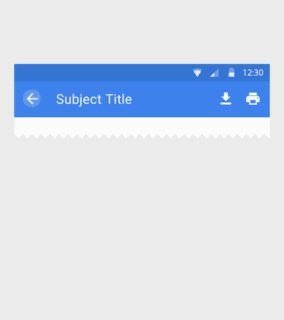
������������ͼչ�ֵ�����Ӧʽ�����еı�����Ӧ�����û������Ļʱϵͳ�������ڽ����Ĵ����ϻ��Ƴ�һ�����ӻ���ͼ�����û���֪������������ͼ�У����û������Ļʱ��ʹ����˷�ʱ������������ʱ�������������īˮ��ɢ�������Ӿ�Ч����״��


������������ͼչ�ֵ���Ӧʽ�����еĵ���������������Կ�������ƬԪ�ػ�ɷ���Ԫ�ر�����ʱ��Ӧ�ø����Ա��������ڼ���״̬��
����
ʵ��˵��
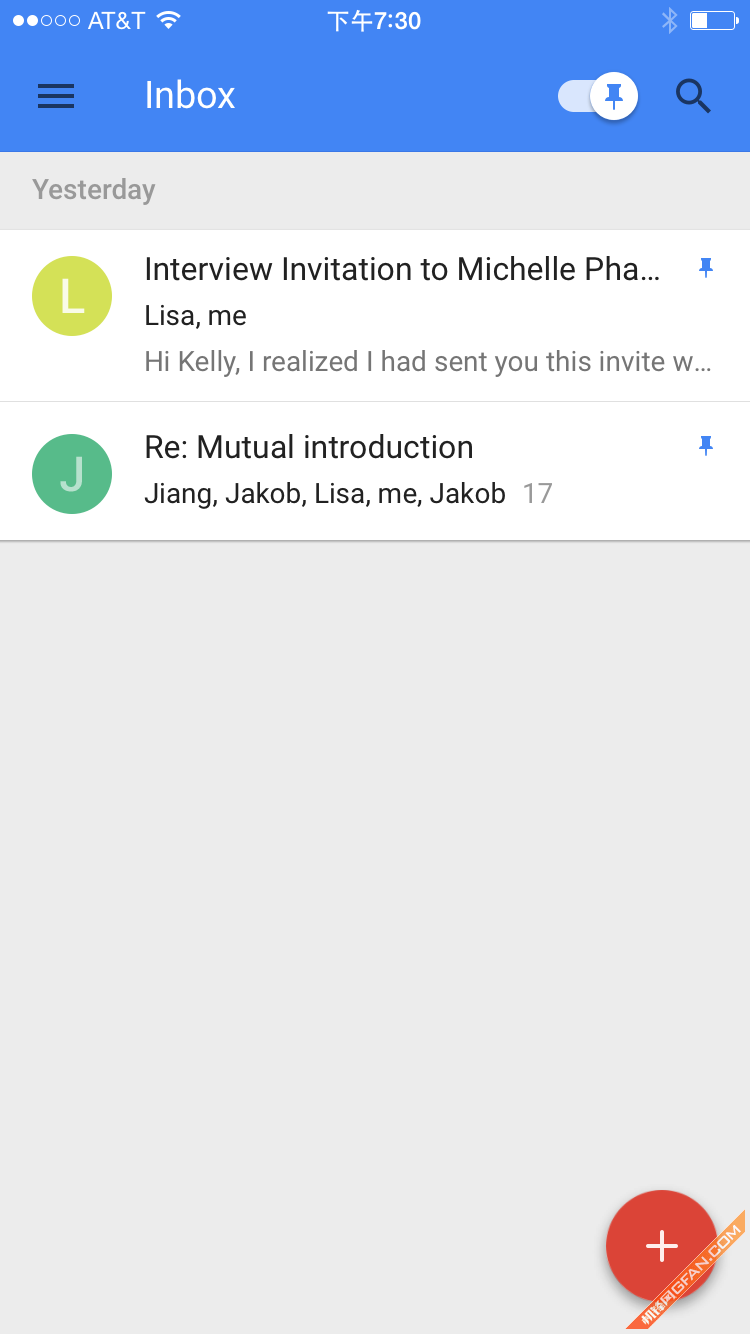
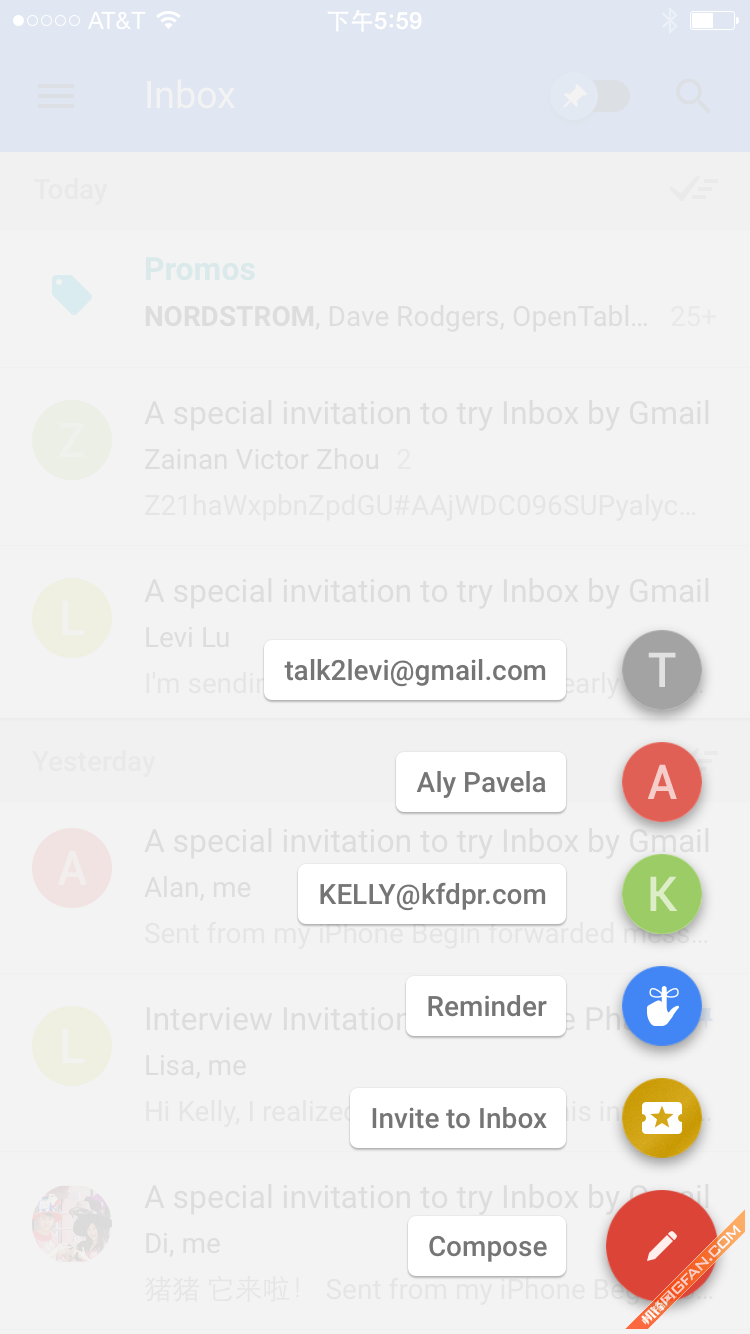
����������Ľ�������Material design�������dz������ã����������Ǿ�������һ�����Material design��Ƶ�APP����Inbox������ȫչʾ����Material����ơ���������ͼ�㡢��ɫ�ʺ�ֱ�۵Ķ�����


������ͼ�п���Inbox�����������Ƶ�ʮ��Ư���������к�ǿ���㼶��㼶֮����Ƶķdz�������Ҵ���ɫҲʹ�ĸ�APP���������л������� ��Material designʽ�Ű�Ҳʹ��APP�е����ݵ����ԡ�����Ƭʽ����������Ҳʹ��������һ�ۿ���������һ�����Material design��Ƴ���������
�����ܽ���ڰ���˵Material design�ij��־��л�ʱ�������壬ͬʱ��Ҳ����Щ���ָ�����ͬ��Ƶ�Ӧ�ó���ͺ������п��Ե�Launcher������һ���źţ����ǵ���Ʋ���ƻ������٣�����Material��Ƶ�APP�����������С�
������ȻҪʹ��Material�����ȫ�����ȸ����̬ϵͳ�п��ܻ���Ҫ�ܳ���ʱ�䣬������Ȼ�ȸ�ҿ����һ���������ζ�Źȸ迪ʼ���������ϵͳ����Լ��������Ƭ�������Ի��⣬δ���İ�����Material design�����硣


